Frontend Testing
Introduction
Frontend testing is the process of evaluating the functionality and user experience of a web application from the client-side. It is an essential part of software development, as it ensures that the web application works as intended for the end-user. In this blog post, we will cover the basics of frontend testing, its types, the need for testing, and the advantages of using cypress.
Example: Suppose you have a web application that allows users to log in and view their personal information. Frontend testing would involve checking that the login form works as expected, that the user's personal information is displayed correctly, and that any errors or messages are displayed in a user-friendly manner.
Types of Frontend Testing
There are several types of frontend testing, including:
Unit testing
This involves testing individual pieces of code, such as functions or components, to ensure they behave as expected.
Example: Testing the behavior of a button component to ensure that it changes color when it is clicked.
Integration testing
This involves testing the interactions between different parts of the application, such as the frontend and the backend.
Example: Testing the integration between a login form and the backend to ensure that the user's credentials are correctly verified.
End-to-end testing
This involves testing the entire web application, from start to finish, to ensure that everything works as expected.
Example: Testing the login process, the display of personal information, and the logout process to ensure that everything works smoothly.
What's the need for writing tests?
Testing is essential for ensuring that the web application works as expected and that any bugs or errors are discovered and fixed before the application is released to the public.
Example: Suppose you have a web application that allows users to make purchases. If there is a bug in the checkout process, then users may not be able to complete their purchases, which could result in lost sales and a negative user experience. By testing the checkout process, you can discover and fix any bugs before the application is released.
Cypress
Introduction
Cypress is a frontend testing framework that makes it easy to write and run tests for your web application. It provides a real browser environment, which makes it easier to test the application from the user's perspective.
Cypress can achieve several things, including:
Automated testing: Cypress makes it easy to write automated tests for your web application, which can save you time and effort.
Debugging: Cypress provides detailed debugging information, which makes it easier to identify and fix any bugs in your application.
Easy to use: Cypress is designed to be easy to use, even for those with limited testing experience.
Advantages
There are several advantages to using cypress, including:
- Fast testing: Cypress is fast, which means that tests can be run quickly and feedback can be obtained quickly.
Example: Suppose you have a web application with a large number of tests. With cypress, these tests can be run in parallel, which means that feedback can be obtained much faster than with other testing frameworks.
- Real browser environment: Cypress provides a real browser environment, which makes it easier to test the application from the user's perspective.
Example: Suppose you have a web application that uses local storage. With cypress, you can test the behavior of the application with local storage, which makes it easier to identify any bugs or issues.
- Easy integration with CI/CD pipelines: Cypress can easily be integrated into CI/CD pipelines, which means that tests can be run automatically as part of the deployment process.
Example: Suppose you have a web application that is deployed automatically to production whenever new changes are made. With cypress, you can run tests automatically as part of the deployment process, which ensures that any bugs are discovered and fixed before the application is released to the public.
- Detailed debugging information: Cypress provides detailed debugging information, which makes it easier to identify and fix any bugs in your application.
Example: Suppose you have a test that is failing. With cypress, you can see a detailed report of the test, including any errors or console output, which makes it easier to identify the cause of the failure and fix it.
Cypress vs Selenium
Cypress operates directly within the browser, enabling more accurate, faster, and consistent test execution, while Selenium runs tests through WebDriver, which can introduce additional latency and complexity.
Cypress provides an easier-to-use API with real-time reloading, automatic waiting, and time-travel debugging, making it more developer-friendly compared to Selenium.
Cypress supports end-to-end, integration, and unit testing out of the box, whereas Selenium primarily focuses on end-to-end testing.
Cypress is specifically designed for modern web technologies like React and Next.js, ensuring better compatibility and smoother testing experiences.
Both tools have their merits, but Cypress's streamlined approach and rich feature set make it an appealing choice for developers working with React and Next.js applications.
Using Cypress
Here I have made a react application where the user has to input their name, age, gender and select their favorite food and click on the button submit.
Based on the input the user will be shown a message.
As you can see, there are varied outputs for each input, if you don't input a name it'll throw an error message
I will be showing how simple it is to write and execute tests in Cypress.
describe("The Registration Form", () => {
it("loading passes", () => {
cy.visit("http://localhost:3000");
});
});
describe("The Name Field", () => {
beforeEach(() => {
cy.visit("http://localhost:3000");
});
it("Doesn't have a name", () => {
cy.get('input[name="name"]').clear();
cy.get(".details > p").should("contain", "You need a name!!!");
});
it("Has a name", () => {
cy.get('input[name="name"]').clear().type("Jane");
cy.get('button[type = "submit"]').click();
cy.get(".details").should("contain", "Jane");
});
it("Has a name", () => {
cy.get('input[name="name"]').clear().type("Jane");
cy.get('button[type = "submit"]').click();
cy.get(".details").should("contain", "June");
});
});
Explanation of the test code
This may seem a lot to process so let's break it down one by one.
The first
describeblock defines a test suite for "The Registration Form." Inside the suite, there is a single test caseit("loading passes", () => {...})which checks if the registration form loads correctly.The second
describeblock defines a test suite for "The Name Field." Before each test case in this suite, the registration form is loaded by visitinghttp://localhost:3000. The first test case in this suite,it("Doesn't have a name", () => {...}), checks if the form displays an error message when the name field is left empty.In this test case, the code first clears the name field by calling
cy.get('input[name="name"]').clear(). Then, it checks if the error message "You need a name!!!" is displayed by callingcy.get(".details > p").should("contain", "You need a name!!!").The second test case,
it("Has a name", () => {...}), checks if the form displays the name entered by the user. In this test case, the code first clears the name field and types "Jane" into it by callingcy.get('input[name="name"]').clear().type("Jane"). Then, it submits the form by clicking on the submit buttoncy.get('button[type = "submit"]').click(). Finally, it checks if the entered name "Jane" is displayed on the page by callingcy.get(".details").should("contain", "Jane").The third test case,
it("Has a name", () => {...}), is similar to the first test case but checks for a different name "June". In this test case, the code first clears the name field and types "June" into it by callingcy.get('input[name="name"]').clear().type("Jane"). Then, it submits the form by clicking on the submit buttoncy.get('button[type = "submit"]').click(). Finally, it checks if the entered name "June" is displayed on the page by callingcy.get(".details").should("contain", "June"). This test will fail.
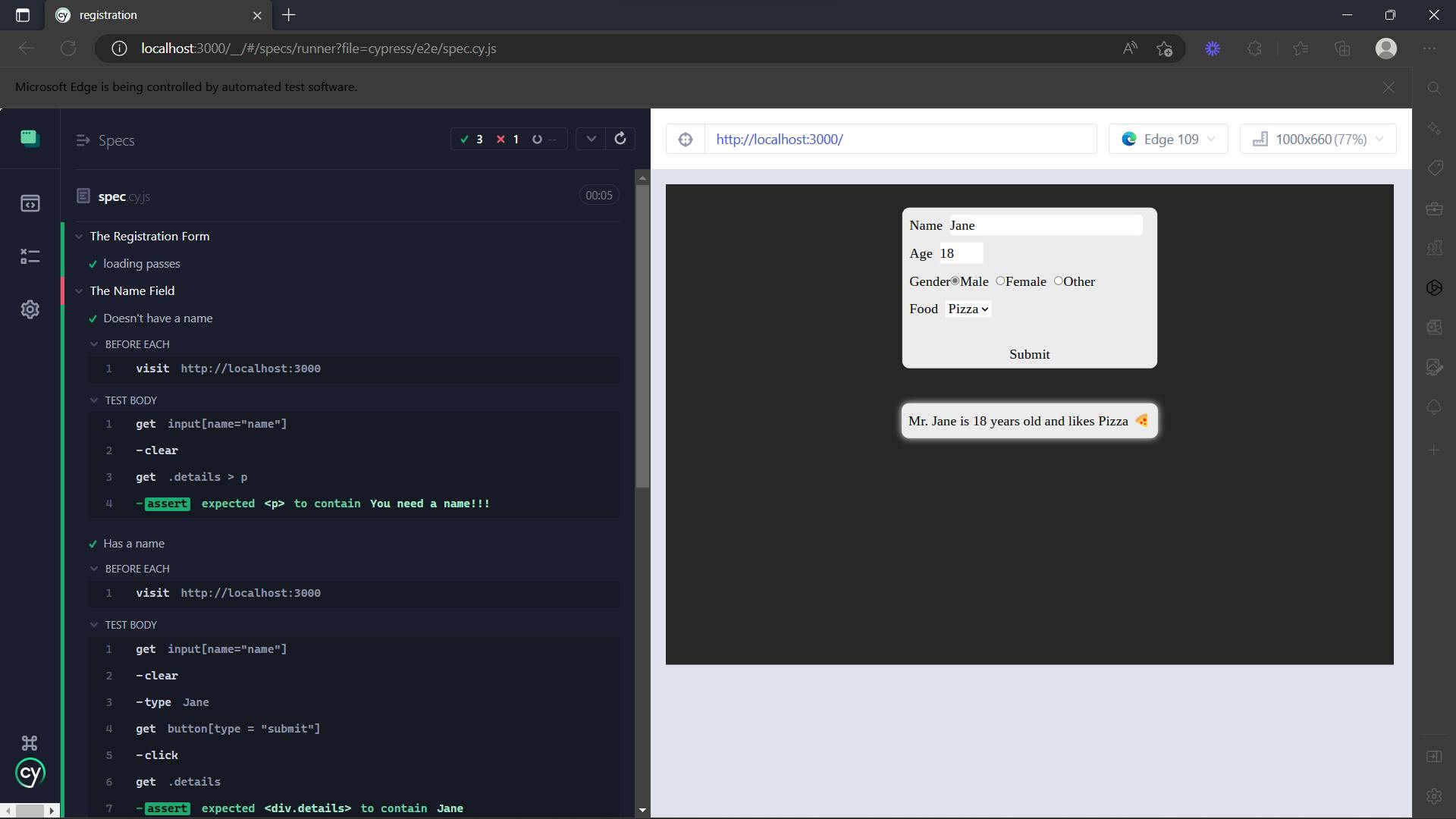
Cypress Browser Console
Let's check how these test are performed on the browser.
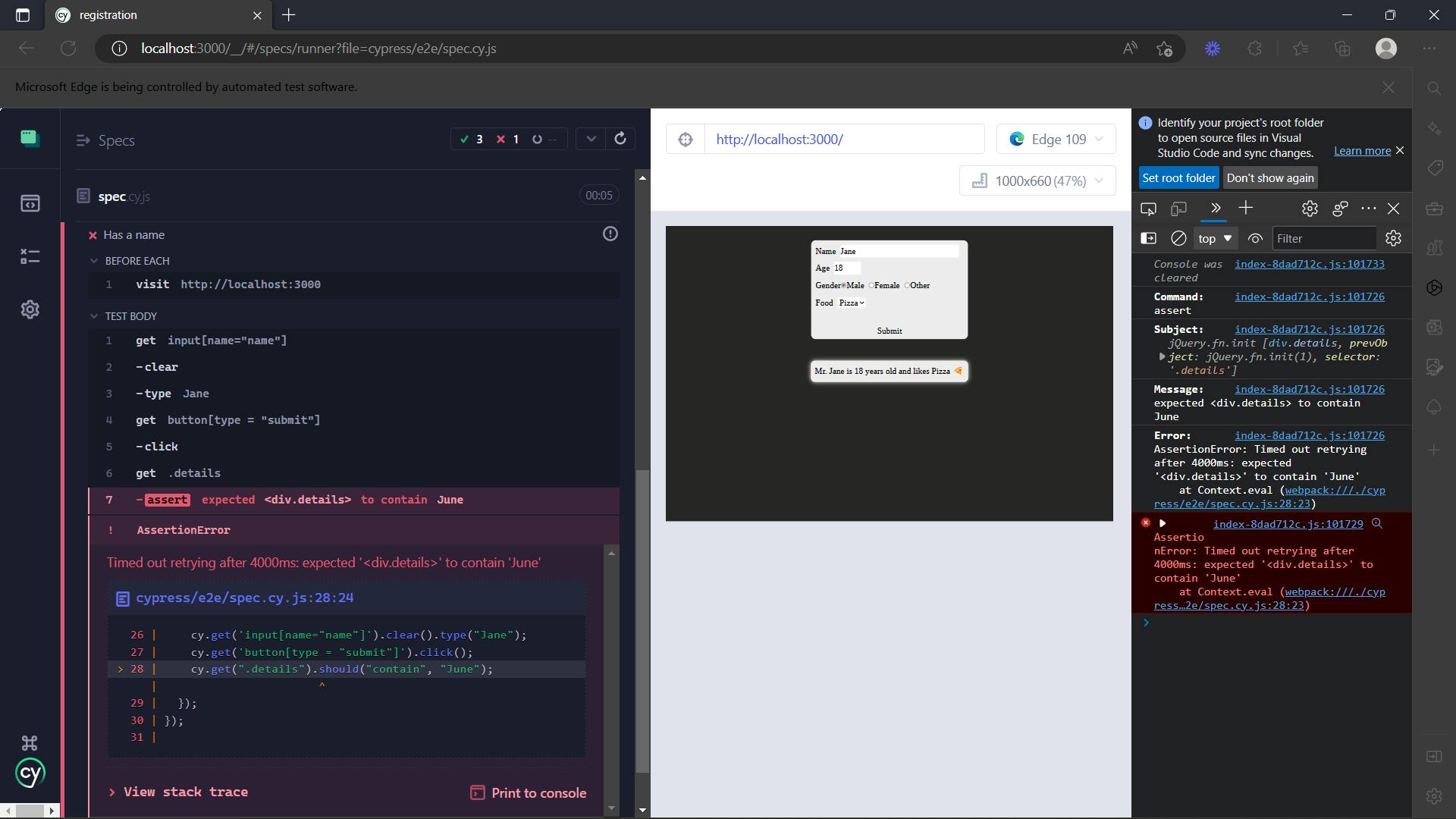
It gives a very comprehensive breakdown of each of the steps of the testing making it very easy for the developer to debug if anything goes wrong.
Remember the third test case of our second suite failed? We can easily pinpoint where it exactly failed by printing the output to the console.
Conclusion
In conclusion, frontend testing is an important aspect of the software development process that helps ensure the quality and functionality of the user interface. By using tools such as Cypress, developers can easily write and run tests for their web applications, catching any issues before they reach end-users.
Cypress offers several advantages, including its easy-to-use API, real-time reloading, and automatic waiting, which make it a great choice for frontend testing. With Cypress, developers can write clear, concise tests that accurately reflect their expected behavior.
Overall, incorporating frontend testing into your development process can save time, effort, and money in the long run, by catching problems before they reach production and helping ensure a positive user experience.